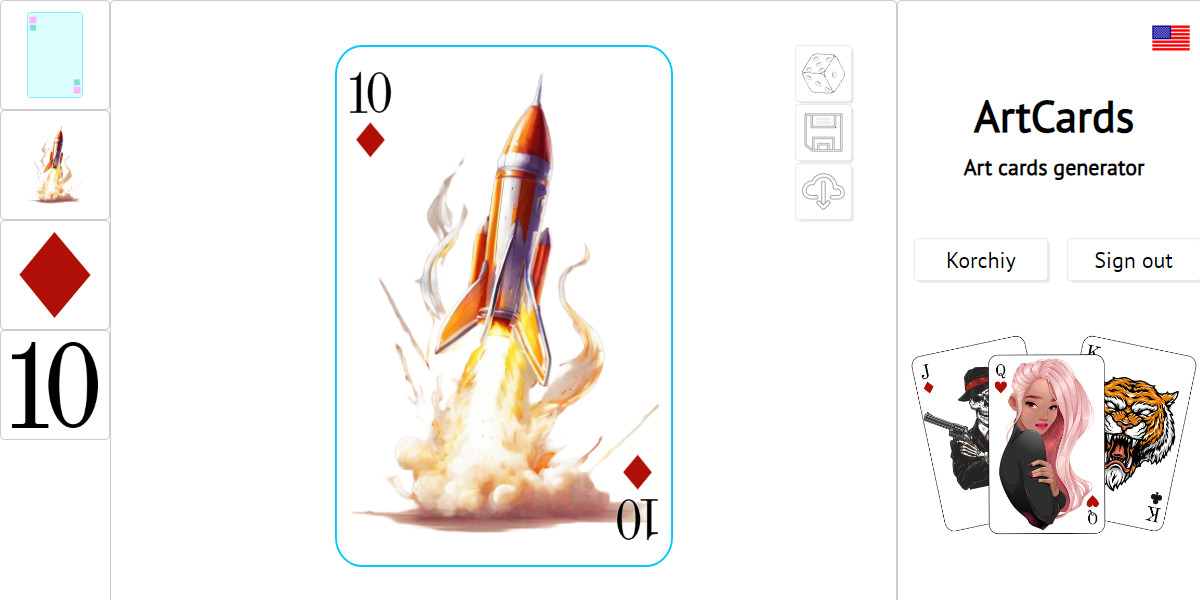
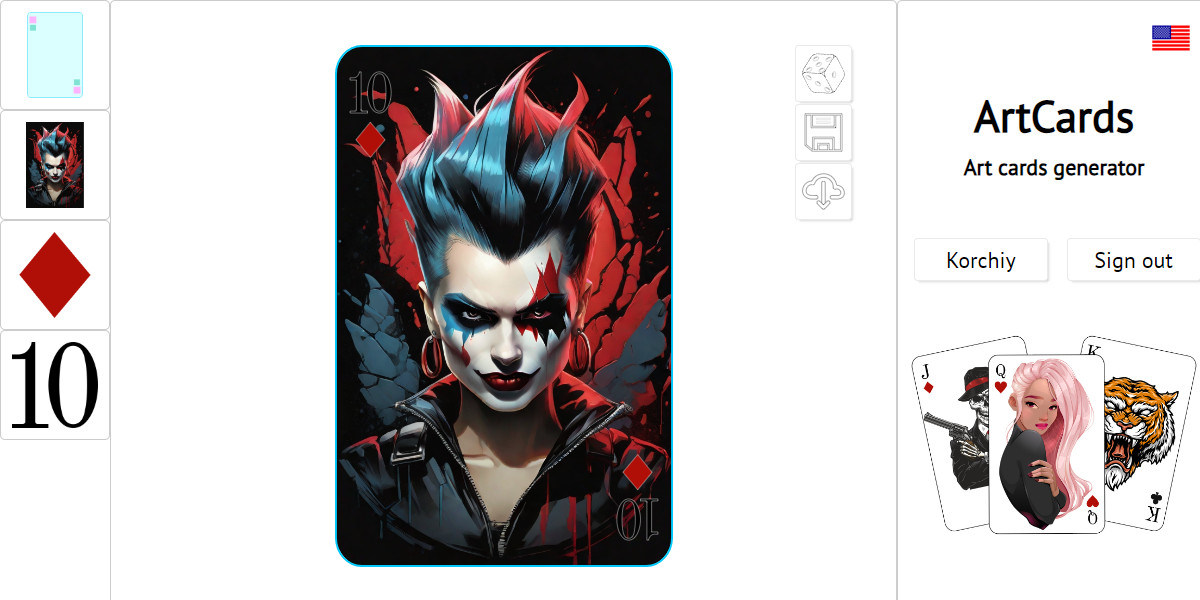
When using images with a transparent background, there are usually no problems with visible margins appearing when configuring the card.

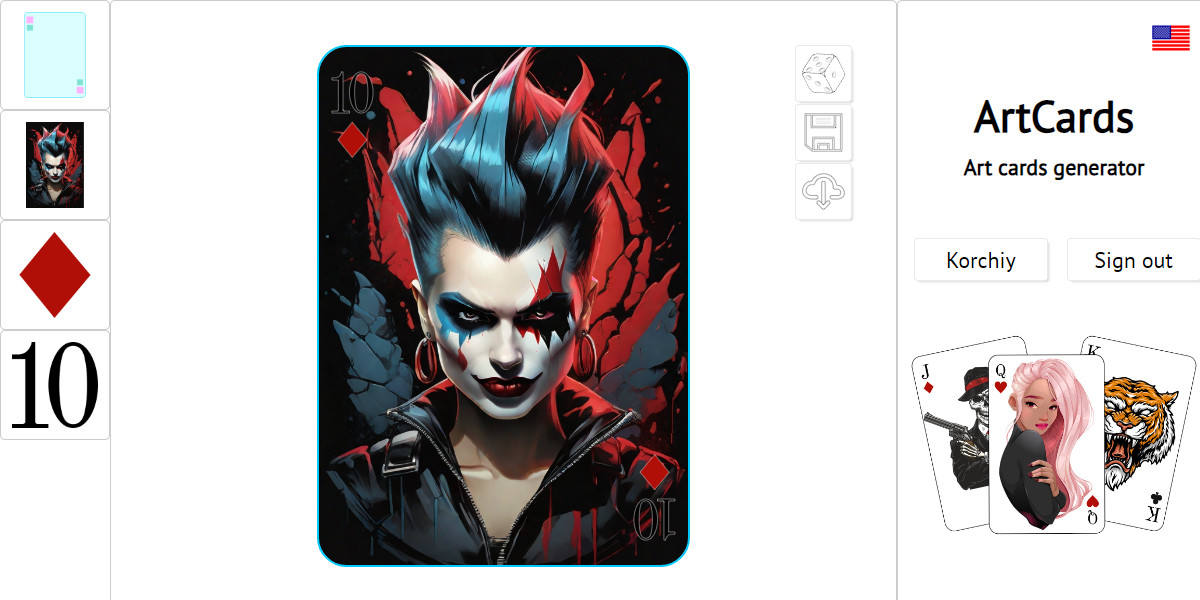
However, when using images with a background and the aspect ratio of the image does not match the aspect ratio of the element in the template, unwanted margins may appear.

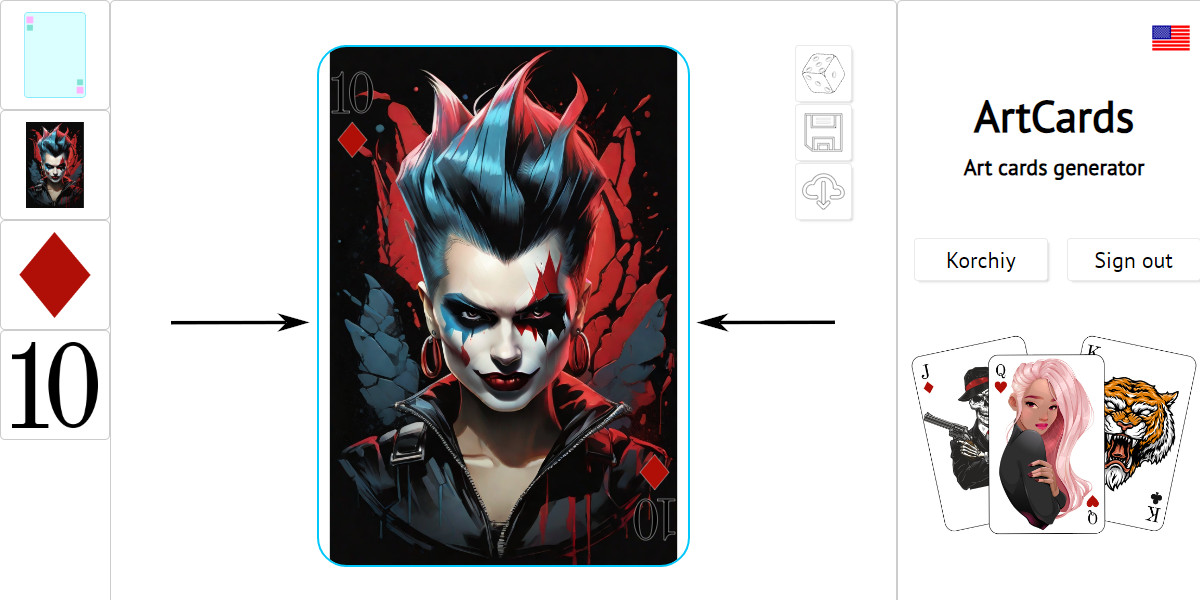
In this case, you can use the "stretch" option to scale the image relative to the template element so that the margins do not appear.
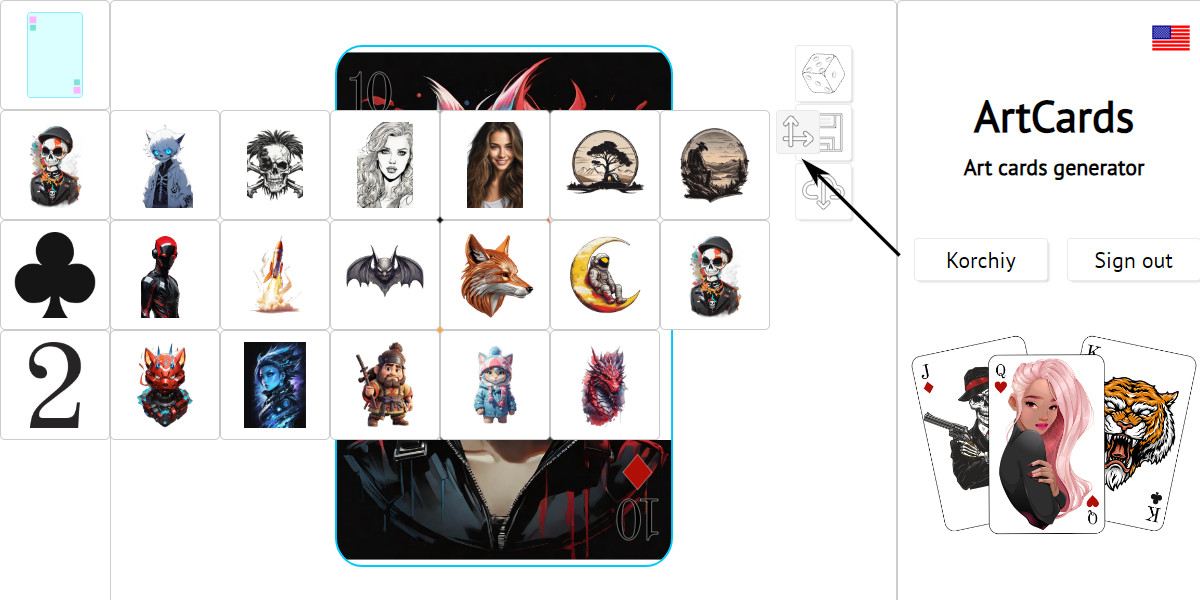
The button for calling the "stretch" option is located on the right side of the set of assets in the configurator.

By default, the image is scaled relative to the template element, on which it is placed, by the smaller side. This way the image will always be shown in full, without cropping.
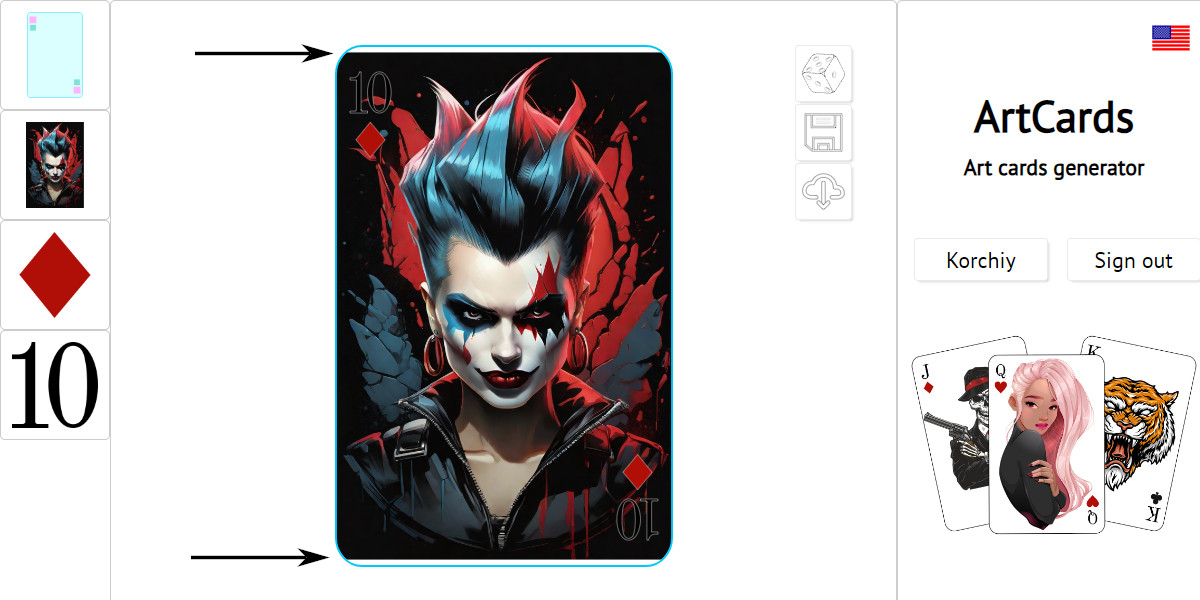
The "stretch" option scales the image relative to the template element along the larger side. In this case, part of the image will go beyond the borders of the element, but unwanted margins will disappear.

The option works in exactly the same way if margins appear on the vertical side of the element.

After applying the "stretch" option, the image will be scaled to the larger side and the margins will disappear.